
Email PopUps & Capture That Work Dashly
15 inspiring popup design examples Not all popups are created equal. Successful popups must be well designed to catch visitors' attention and compel them to act. Dynamic elements like animation and effects break the monotony of static popups and are more likely to attract engagement from site visitors.

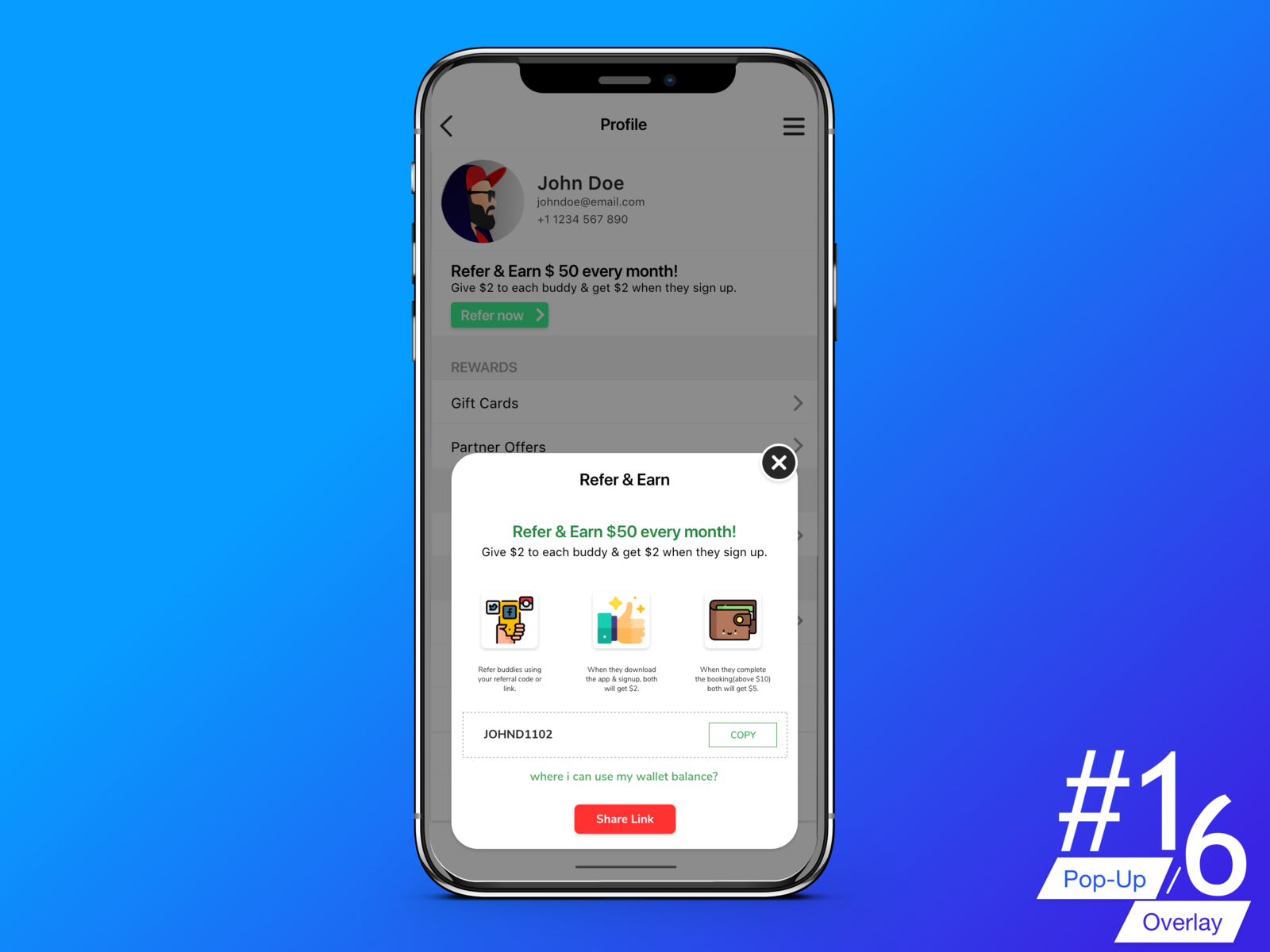
Popup/Overlay Ui design by PRITPAL SINGH on Dribbble
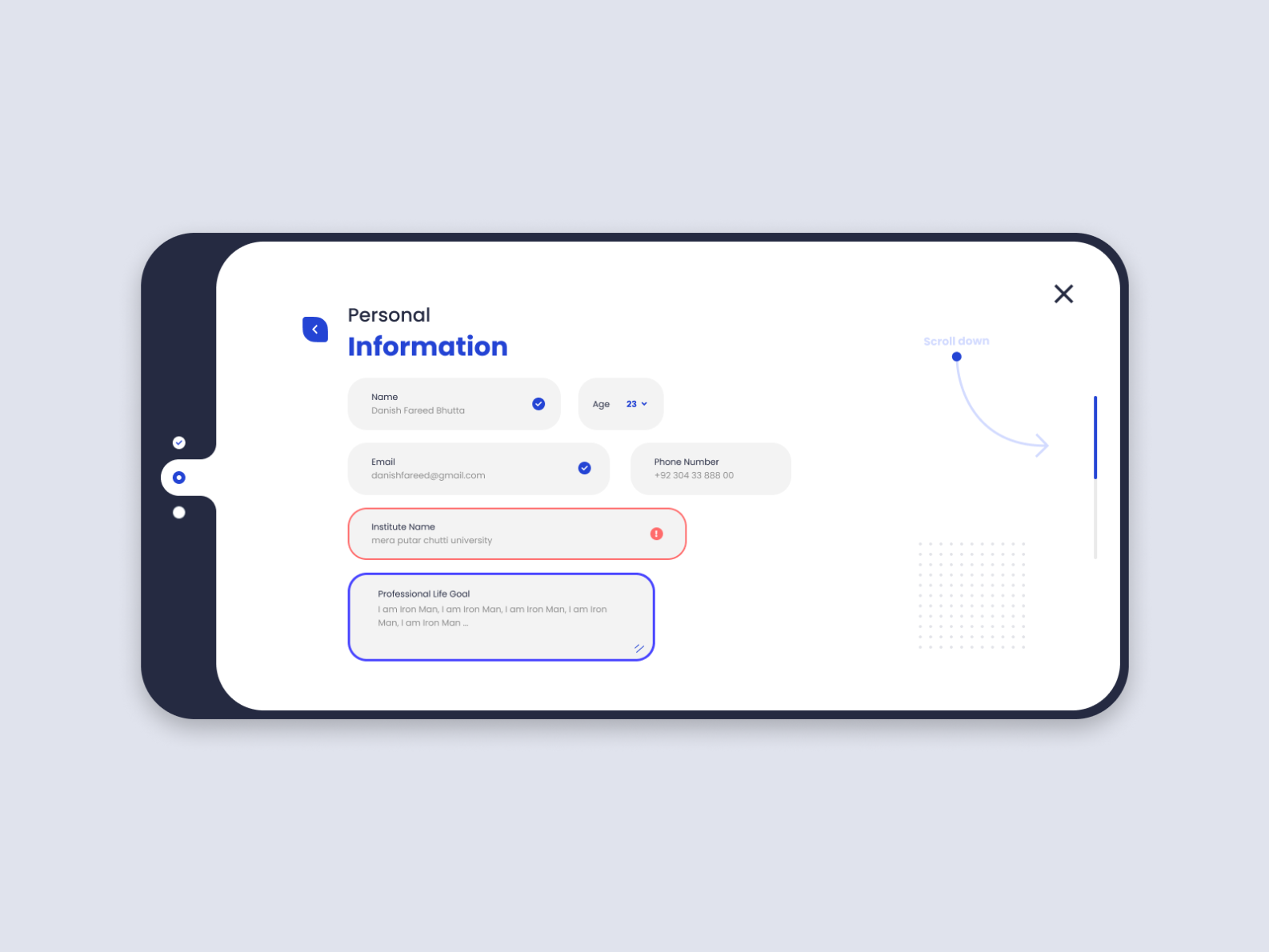
Personal info Popup Design Like. DanishGraphics. Like. 0 192 View Hover popups for projects: Marvel Design concept. Hover popups for projects: Marvel Design concept Like. Alex Muench Pro. Like. 46 7.5k View Info Card - Daily UI 45. Info Card - Daily UI 45 Like. Lucile Berly. Like. 0 364 Shot Link. View 016 • Pop-up FAB.

Mobile App PopUp Guidelines Usability Geek
GrowthFunnel also gives you the option to display your popup according to how much content a visitor has seen on the page. Inside the same Growth Funnel editor and the "Display Rules" tab, you'll find the "After Scrolling Down" option. Choose from the range of 40% - 60%.

Success Pop Up Pop up app, Pop up, Pop
A popup is a Graphical User Interface (GUI) area, essentially, a small window that appears while you are browsing a website. Companies can use different types of popups for advertising, generating leads, collecting emails, amplifying sales, contacting prospects, etc.

How to build a popup modal in Webflow Webflow Blog
Conversion Ultimate Guide to Best Popup Design: Popup Examples & Best Practices August 30, 2023 by Csaba Zajdo Popups appear on the most premium "retail space" you have to communicate with your customers: your website. They appear to people with the most interest in your products—that's why they clicked through, right?

20 Awesome Popup Examples to Get More Email Subscribers Easily
The best information popup designs, illustrations, and graphic elements Related: modal overlay 016 pop-up dailyui016 info Popular Discover Animation Branding Illustration Mobile Print Product Design Typography Web Design Filters Yury Smirnov Pro 28 1.8k Matteo Marzagalli 1 3k Manoj Gautam 55 15.8k Jingkunshi 38 1.8k Fintory Team 453 306k Mailchimp

How To Create A Popup Menu In Power Apps Matthew Devaney
Intuitive Pop-Up UI Design for Effortless Ordering Like. Sakshi Satardekar. Like. 3 628 View Settings Pop Up UI Design. Settings Pop Up UI Design Like. Ildiko Gaspar Pro. Like. 130 67.9k View Pop up design. Pop up design Like. Goodness Nwankwo. Like. 1 781 View UI Components Design.

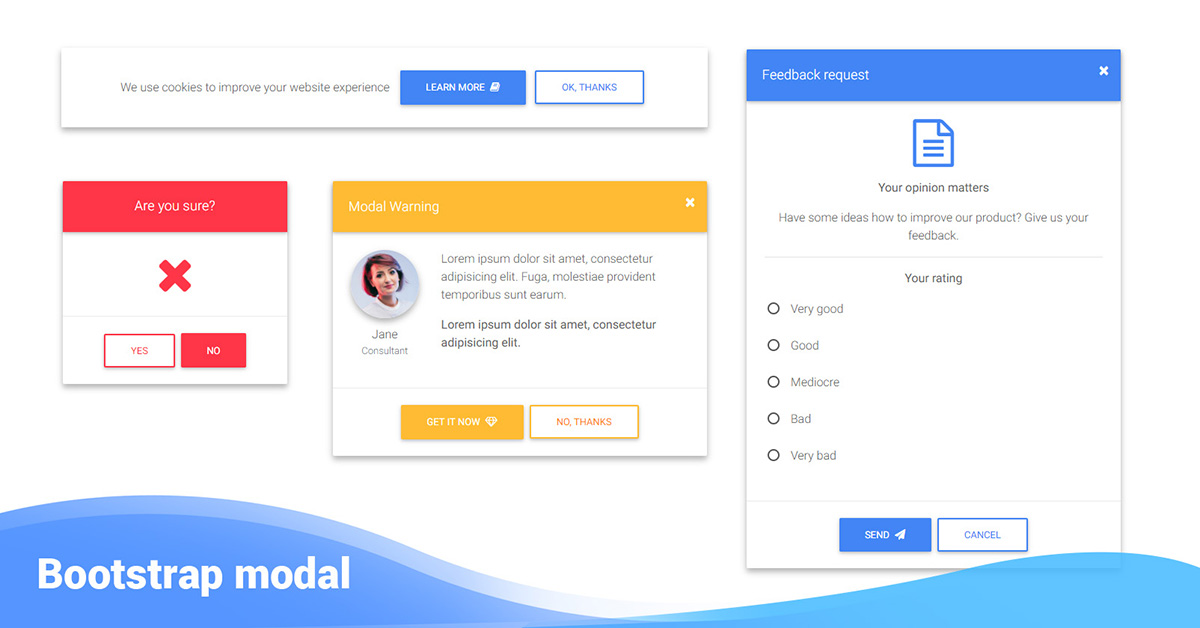
Bootstrap Popup free examples, templates & tutorial
A website popup is a window the appears in the user interface without an intentional action from the user — they "pop up" into view. Pop-ups are used primarily by marketers to promote offers and generate leads, but can also alert users of other things like cookie use.

Personal info Popup Design by DanishGraphics on Dribbble
What is a popup design? A popup design is a design of popup windows displayed on websites that typically refers to the popup size, visual elements (pictures, colors, shapes, etc.) and screen display settings (on landing, on exit, on scroll, etc.) Done well, a popup design could be good-looking and contribute to the website browsing experience.

Pin on UX Design
Advance your career with a Professional Diploma in UX Design Learn more Log in Sign up. Search. Shots. Shots Members Teams popup. Inspiring popup designs for inspiration. Related: modal; overlay; 016; pop-up; dailyui016; pop up. View Pop-up Characters. Pop-up Characters Like. SELECTO Pro. Like. 659 162k

78 Best images about Popup design on Pinterest Web forms, Apps and
Popup design templates Start designing high-converting popups today The different types of popups Website popups come in different shapes and styles. So before we go into greater depth, let's solidify the different types typically used by marketers. The two broad styles that are most prominent are: Overlay popups.

7 popup design tips how to create popups that don’t annoy your
1. Match Your Popup with Your Site 2. Experiment with Shapes 3. Increase Readability 4. Drive More Clicks 5. Use Fewer Input Fields 6. Choose the Right Type of Form 7. Customize Design for Devices 8. Use Color Contrast 9. Get Your Spacing Right 10. Create New Shape Illusions 11. Choose the Right Fonts 1.

Modal Windows Popups by Kristyna Trneckova on Dribbble
Also Read - 11 Pop-Up Best Practices to Drive Conversions Creative Examples of Popup Form Design. At this point, you know enough about popups that these real-world examples would start to make sense to you. Let's take a look at them: Meow Meow Tweet. The popup form of Meow Meow Tweet is an excellent example of an effective design. It utilizes.

Pin on Dribbble / ui
1. Best Popup Designs To Increase Sales Conversions Coupon Code Popup Competition & Giveaway Popup Boost Product Popup 2. Best Popup Designs to Grow Your Email List Join Community Popup Call-to-action Popup Newsletter Popup Demo Request Popup Floating Bar Newsletter Popup Lead Magnet Popup Wheel Popup 3.

6 Mobile Popup Examples That Capture Leads on All Devices
The combination of great design and effective copy is a surefire way of ensuring visitors stay on a site, and these brands have excelled at the pop-up game: A.N Other. Mihan Aromatics™. Red Clay Hot Sauce. St. Leo. Mysa Skincare. Provider Store. Starface. Moooi.

What Is A Popup? Popup vs Popup
August 10, 2021 Rahul Hello Friends, in this article I will teach you what is an html popup and how to create a simple popup using HTML, CSS and JavaScript, and also I have listed best popup examples made with HTML, CSS, and JS. Check out these excellent examples which are available on CodePen. What Is an HTML Popup?